Wanneer we in CSS gebruik maken van position absolute, en we willen het object een breedte geven van 100% dan wordt er geen rekening gehouden met borders en padding. De oplossing hiervoor is gebruik te maken van beide eigenschappen left en right.
HTML
<div>
<img src="/images/no-image.jpg" alt="no image" />
<div style="font-size: 20px;">Nijenrode 22</div>
<div style="font-size: 16px;">1121 HP Landsmeer</div>
</div>
CSS
.box_one {
position: relative;
background: #fff;
padding: 5px;
border: 1px solid #999;
}
.box_one img {
width: 100%;
}
.box_address {
position: absolute;
bottom: 12px;
left: 12px;
opacity: 0.7;
color: #fff;
padding: 0px 5px;
width: 100%;
}

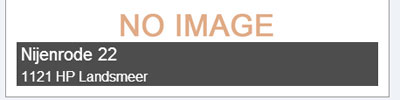
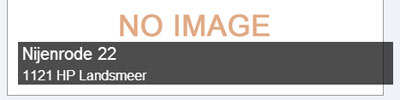
We zien dat de breedte van het text blok te breed is. Als we nu ook de right eigenschap van het object gebruiken dan krijgen we onderstaande. Hierbij kunnen we dan de width verwijderen aangezien die geen dienst meer doet.
.box_address {
position: absolute;
bottom: 12px;
left: 12px;
right: 12px;
opacity: 0.7;
color: #fff;
padding: 0px 5px;
}